|
今までの記録
2018年の5年生はこちら
2018年の6年生はこちら
|
|
2016年
6年1組&6年2組
|
|
まつだっち全員に行き渡るPCがなかった。プログラミング・デイ初年度のため暗中模索で、 タブレット(Android)でも動く
「アワー・オブ・コード」から始めた。 授業時間は45分×2コマ。講師は
CA Teck Kids から派遣してもらった。
|
|
日 付
|
使ったソフト
|
授業の進行の様子
|
| 6月10日 |
アワー・オブ・コード
教材-なし
|
プログラミングに取り組むのは、初めての経験なので、大人のほうが緊張していた。 しかし、<まつだっち>たちはタブレットの扱いには慣れており、普通に取り組んいた。
|
| 11月08日 |
スクラッチ
教材-なし
|
松田小学校にはPCが20台しかなく、 講師を派遣していた CA Teck Kids が 13台のPCを持ち込んでくれて、1人1台の環境が整いスクラッチができた。
<まつだっち>の1人1人に修了証がでた。
|
|
2017年
6年1組&6年2組&6年3組
|
|
本年のプログラミング・デイは、 スクラッチのようなビジュアル・プログラム言語の習得から、テキスト言語への移行を目的としている。 講師は
(株)TENTOに変更した。
|
|
日 付
|
使ったソフト
|
授業の進行の様子
第2回目から最初の10分間でタイピング練習を行う。 <まつだっち>の作品やデーターは、ドロップボックスに保存し、関係者が閲覧できるようにしている。
|
| 6月08日 |
ビスケット
教材-なし
課題:水族館
今回の
<まつだっち>の声
|
はじめてのプログラミングの授業だったので、低学年向けのビスケットからやってみた。
水族館作りが課題だったが、プログラミングよりも絵を描くことが楽しかった、そんな<まつだっち>もいた。
|
| 6月29日 |
スクラッチ-1
教材-なし
課題:迷路
今回の
<まつだっち>の声
|
タイピングの成績は500~800くらい(講師が約3000)。タイピングのスキルはクラス差がかなりある。
スクラッチの第1回で、ビスケットと好き嫌いが分かれたようだ。 進度の違いが目立ち、講師陣の課題になった。今回から寄小学校のまつだっちも参加。
|
| 7月13日 |
スクラッチ-2
教材-PDF
課題:フルーツキャッチ
今回の
<まつだっち>の声
|
タイピングの成績は向上している。フルーツキャッチで変数と乱数を学んだ。進度に合わせて取り組めるように、 講師陣がプリントを用意した。プリントをタブレットに取り込んで使ったところ、 まつだっちはタブレットに慣れているので上手くいった。
|
9月07日 |
スクラッチ-3
教材-PDF
課題:モグラたたき
今回の
<まつだっち>の声
|
<全クラス共通>「座標」と「乱数」という重要な概念を扱いました。細かい制御ができる面白さは伝わったものの、
夏休みをはさんだ直後ということもあり、理解が難しかったように思います。ネットからの画像ダウンロードを別の回にまわして解説を丁寧に行ったり、
もう一回このあとにScratchのシューティングゲームを入れるなどした方が理解が深まるかもしれません。
ただ、難しいといいながらも、皆投げ出すことなく最後まで頑張っていたのには、感激しました。
<2組>朝1の授業ということもあり、タイピングソフトの操作から忘れてしまっている子が多かったように思いました。
<1組>パソコンの基本操作やタイピングが得意なクラスなので、総じて授業が進めやすかったです。
パソコン好きな生徒が多く、発表の希望者も多いのが素晴らしいです。
<3組+寄小学校>このコマは人数が最大なためか、3コマ目で生徒が元気すぎるせいか、
時間が少しずつ押し気味になり、講師もあせってしまう傾向があるのが反省点です。次回からは内容を少しおさえ気味にするなど、
もう少し気をつけたいと思います。その分、生徒どうしの教えあいが活発で、並んで学ぶ校長先生もその輪に自然とはいっているところが、
とても微笑ましかったです。
以上:澤田千代子記
夏休み明けだったこともあって、前回の内容は忘れている<まつだっち>が多かった。
タイピングも1組以外は伸びが鈍っていた。夏休み明けの対策が必要だと思う。
内容がやや難しかったようで、<まつだっち>の声
を見ても分かるように、取り残された<まつだっち>が見受けられた。
希望者だけを相手にする民間の教室とちがって、取り残された場合にどうするか、公立小学校ならではの課題である。
サブの講師などがクラス内をまわって、個別的にマメに補助していくことが不可欠だろう。
以上サイトの管理人記
|
| 9月28日 |
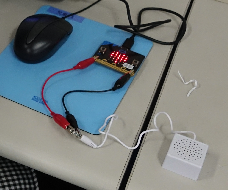
Micro:bit-1
教材-PDF
課題:操作と基本
今回の
<まつだっち>の声
|
<全クラス共通>Micro:bitの第一回ということで、Micro:bitでのプログラミングツールの操作方法、
「基本」(LEDへの表示処理)「入力」(センサーやボタンからの入力処理)ブロックの使い方及びハードウェアの仕組みの基礎を扱いました。
特にハードウェア特有の扱いの部分(パソコンに一度ダウンロードしてから、Micro:bitに移動する)部分の理解や操作に苦労している面が
見られたものの、興味をひく力は抜群だったのが何よりの収穫だったと思います。このため、自由制作では、授業内容をしっかり理解した上で
クリエィティビティが存分に発揮されたオリジナリティあふれる作品がたくさん作られていました。
手作りの日本語カタカナ表示プログラムなど、今回は、作品の保存はしない方針だったのがもったいなく感じたほどの力作もありました。
Micro:bitは、つい最近一般販売されたばかりで、まだ実績や教材のほとんどないツールで各所で試行錯誤が行なわれているようですが、
今回は、その潜在能力の高さを十二分に実感でき、これを中心とした講座設計も今後はありうるのではないかと感じました。 以上:澤田千代子記
マイコンボードを使うという新たな試みに、<まつだっち>は興味津々で取り組んでくれた。Micro:bitは8月に市販されたばかりなので、<まつだっち>が我が国の小学生では一番速くふれたことになるだろう。
今回は寄小学校の<まつだっち>諸君は、学校行事のため欠席でした。
気になったのは、(株)TENTOからの事前の案内が不充分で、
しかも授業の前日ときわめて遅いことだ。 以上:サイトの管理人記
|
| 10月26日 |
Micro:bit-2
教材-PDF
課題:音と迷路
今回の
<まつだっち>の声
|
今日は「音」と「迷路」の2部構成で実施しました。「音」は前回までの復習と楽しんでもらう目的で、「迷路」はProcessingへのつなぎとして座標の仕組みを学ぶために用意した内容で、もりだくさんとなりました。
1限目はネットワークに同時にアクセスが集中したことによるエラーがおき、最後がグダグダになってしまったことが反省点です。
初回授業時のこの種の問題については、現状では回避が難しい面もありますが、次回からはネットワークアクセスをしないProcessingになるので、少し落ち着くのではないかと思われます。
授業内容については、かなり難しいのではないかと心配していた座標を使った迷路について、予想よりもしっかりと理解した上で楽しんで学習してくれていたのがとてもよかったです。
座標は数学では中学生になってから習う内容ということもあり、先生方の目から見ても難しいことを楽しんでやっている生徒さんたちの姿が頼もしくうつったようです。
アンケートをみても、Scratchより座標系が単純なことに言及するなど、内容がしっかり理解されていることが伝わってきましたし、
プログラミングをしっかり学んでいるという実感がえやすいテーマなのがよいところだと感じました。次回からのProcessingの学習への前段階として、
いい準備ができたと思います。 以上:澤田千代子記
今回はやや難しかったのか、クラスには緊張感がただよって、<まつだっち>はいつにも増して集中していたようだ。ただクラスによるバラツキがあったように感じた。
ネット回線の細いことが、エラー発生の原因だったのだろうか。教材の中身を現場ですこし変更したが、大きな混乱はなかった。
講師たちは<まつだっち>のなかに入り、前回以上に真剣に取り組んでいた。 以上:サイトの管理人記
|
| 11月09日 |
プロセッシング-1
教材-PDF
課題:国旗を作ろう
今回の
<まつだっち>の声
|
当初の授業プラン
開始10分:タイピング練習
前半:線、四角、円の描き方
後半:日本国旗と自分で選んだ国旗を描く
+タイピングができない<まつだっち>のためにコピペで使える素材を用意して対応する
実際の授業
開始10分:タイピング練習
+5分:メモ帳で記号のタイピング練習
前半:点と線を描きながら座標の学習
後半:円および四角形の描き方学習
最後の10分:C-learningでの成果物保存方法
所見:
心配していたほどタイピングでのコマンド打ち込みに苦戦する<まつだっち>はあまりおらず、むしろ座標の理解で躓いている<まつだっち>が多かった。そこで、当初の教材よりもゆっくり授業を進めることにした。
色の塗り方、日本国旗、自分で選んだ国旗の作成は来週行う予定。
また、アルファベットのタイピングは今までの授業で毎回やってきたものの、();,などの記号は今回のProcessingではじめて出てくるため、最初にメモ帳を開かせて記号のみのタイピング練習を行った。
C-learningを使った保存もしたことがなかったため、授業の最後に保存方法のレクチャーも行った。
座標を理解させるコア部分については、教材をそのままなぞらせると自分で考えることをせずにできた気になってしまうことを危惧して、とくに最後の1組では、教材を進めるのを最初に禁止し、
その場でたくさん問題を出して解いてもらうようにした。教材ではellipseをrectのあとに解説しているが、問題を解くときの難しさからするとellipseのほうが若干簡単だと思われたため、ellipseを最初に教えるようにした。(2組と1組)
また、テキスト言語の理解という部分に関して、「コマンドと実行結果の結びつきの理解」という意味ではビジュアル言語と同等だったと思う。今回<まつだっち>たちの多くが困難を感じた座標はとくにツールとは無関係である。
以上:竹林 暁記
ビジュアル・プログラム言語からテキスト言語への移行に、<まつだっち>はほとんど戸惑いを見せず順調に体得できたようだ。これが本年のプログラミング・デイの目標の一つだったので、ホッとした感じである。
テキストを入力することより、座標概念の理解に時間がかかったようだが、これは回を重ねると慣れるだろう。
進度のゆっくりな<まつだっち>のために、特別の補助教材を準備するなど講師も熱心にやってくれた。今回は寄小学校の<まつだっち>は欠席だったが、松田中学校から職業体験の中学生が1名参加してくれた。
以上:サイトの管理人記
|
| 11月16日 |
プロセッシング-2
教材-PDF
課題:国旗を作ろう
その2
今回の
<まつだっち>の声
|
当初の授業プラン
開始10分:タイピング練習
前半:先週の復習と日本国旗の描き方
後半:自分で選んだ国旗を描く
実際の授業
3組-
開始10分:タイピング練習
前半:紙に座標を書かせる。line()とrect()の練習問題
後半:日本国旗の描き方の演習(全体)と自分で選んだ国旗を描く独習
1組、2組-
開始10分:タイピング練習
前半:紙に書いた図からプログラミングを作る道筋の訓練+日本国旗の描き方の演習(全体)
後半:自分で選んだ国旗を描く独習
最後の5分:講師が作品をピックアップしてみんなの作品鑑賞
所見:
書画カメラの活用
当日の授業プランとして、書画カメラを用いて講師が図を描いているところを見せながら、生徒にも座標の図を鉛筆で紙に描かせることを考えた。3組では、最初に座標図を書かせて、
それを常に参照しろという言い方にとどめたが、それでは座標の計算が徹底されないので、2組と1組では「最初にかならず図を描き、座標を書き入れてから実際のコーディングに移りなさい」ということを約束事として守らせた。
結果、座標の入力で躓いてしまう<まつだっち>が減ったように思う。
早い時間から国旗を描かせる
3組で座標の復習を行ったとき、1週間で<まつだっち>たちが座標を忘れているのにびっくりして、先週のような問題(lineとrect)を解かせる授業を行った。ただ、
<まつだっち>たちには「今週は国旗を描くから!」と伝えてあって彼らも楽しみにしていたところに、先週と同じような授業になってしまっていた。また、自分の好きな国旗を描く時間が20分しかとれず、
数人の<まつだっち>しか完成させられなかった。そこで、久野教授の助言もあって、その後の1組と2組では復習は最小限にとどめてなるだけ早く国旗作成に入るようにした。とくに時間を40分ほどとれた2組では、
<まつだっち>たちのチャレンジの質が上がったように思う。
色の塗り方の指示
色の塗り方については、Processingの幾つかの種類のうちfill()のみを教えた。このためにlineは使えなかったが、そのことを3組、1組のの授業では最初に伝えなかったため混乱が生じた。
そこで2組ではインドネシアの国旗を作る例を出し、すべてrectで色塗りする導線を作った。 以上:竹林 暁記
サイトの管理人は所用につき欠席した。
|
| 11月24日 |
プロセッシング-3
教材-PDF
課題:画像をアニメーションさせよう
今回の
<まつだっち>の声
|
当初の授業プラン
開始10分:タイピング練習
授業20分:setup()とdraw()でのアニメーション
授業20分:画像の表示方法
授業20分:変数とは何か
授業20分:画像のアニメーション
実際の授業
開始10分:タイピング練習
授業35分:setup()とdraw()によるアニメーション
授業35分:画像の表示方法と手動アニメーション
授業10分:ディレクトリの圧縮方法
所見:
予定では、変数の学習をメインにする予定だったが、最初の1組の反応から、彼らにとって関数の理解が難しいことと、画像を表示させるのが楽しいことがわかり、「アニメーションを手動で動かす」ことを今回のゴールとした。
また、タイピングを楽にするためのコピー&ペーストの学習も取り入れた。このあたりはプログラミングだけでなく将来のテキスト作成にも役に立つと思われる。
難しがっていた<まつだっち>は多かったが、ほぼ全員が最後までなんらかのコーディングをしていたので、楽しめていたと思う。
また、「コードを頑張って打ち込めば面白い結果が得られる」というところに達成感、楽しみを見出していた<まつだっち>が多く印象に残った。
以上:竹林 暁記
画像など形を表示するコマンドは理解しやすいようだ。おなじコードでも行の前後を入れ替えると、実行結果が変わることも理解していたとおもう。
文字の入力に抵抗が残っている<まつだっち>もいたが、全体的にはビジュアル言語よりやりがいを感じて、熱心に取り組んでいる感じさえ受けた。
以上:サイトの管理人記
|
| 11月30日 |
プロセッシング-4
教材-PDF
課題:画像をアニメーションさせよう
その2
今回の
<まつだっち>の声
|
当初の授業プラン
開始10分:タイピング練習
授業10分:画像の表示方法のタイピング
授業70分:画像を自動でアニメーションさせる
実際の授業
開始10分:タイピング練習
授業15分:画像の表示方法のタイピング
授業5分:コピーペーストの復習
授業50分:画像を自動でアニメーションさせる
所見:
今回は、画像を自動でアニメーションさせることを目的とし、それぞれの<まつだっち>が各々の考えたオリジナルの動きを作ってもらうよう工夫した。
画像をたくさん用意したため、各々が好きな画像を選んでさまざまな作品ができた。
また、前回の復習から入ったが、あらためてプログラミングのタイピングには困難を感じている<まつだっち>が多いことを確認した。
とくに今回と前回では、setup()とdraw()など関数が本格的に入ってくるが、
(返り値など)あまり説明をせずに使用しているため、<まつだっち>たちにとっては意味のない文字列になってしまっている。
ただ、前回と同様に、「がんばって打ち込んだらその成果としてプログラミングができあがる」ということに意義を感じている<まつだっち>が目立った。
以上:竹林 暁記
<まつだっち>の声でも、Processingは難しいと言う声が多かったが、
難しいからやりがいがあると答える<まつだっち>が、たくさんいたのは心強いことだ。
理解の早い<まつだっち>は、手動から自動的に動くアニメーションへと進んでいた。このあたりから見え方だけではなく、
動かすためのコードの意味を考えなければならなくなって、困難さが上がってきたように感じる。ここあたりまでが現体制での最高到達点だろうと思う。
これで予定の10回が終了した。すべての<まつだっち>がこのプログラム授業を楽しんでくれたようで、
授業のさいごには各サポーターのところまでお礼を言いに来てくれ、何やらジーンときてしまった。 以上:サイトの管理人記
|